You will probably finally appear across a webpage that you’d like to save for afterwards, and if you help save a webpage as a PDF it will keep the very same as it is these days when you obtain it once again. As a outcome, changing a webpage to PDF format is an excellent way to file world-wide-web info as it is for our data, study, and other purposes. Here is how to go about it.
Desktop browsers
For most browsers, the Print purpose is the fastest and most productive way to preserve a webpage to PDF. We know deciding on Conserve web site as… would be the logical option, but that option is for saving webpages in a net structure, not as a contained file like a PDF. The Print possibility is the tool you require.
Phase 1: Pick Print from your browser’s file menu. Just about all browsers (including Chrome, Firefox, Brave, Safari, and Edge) will open Print if you press Ctrl + P or Command + P (on a Mac).
Stage 2: Choose Help you save as PDF from the ensuing menu.
Step 3: Decide on your configurations for webpage format and vary.
Stage 4: Help you save the PDF to your chosen file locale.
Mobile browsers
Here’s how to transform a webpage to a PDF making use of cell browsers:
Safari for iOS/iPadOS
There are two methods to build a PDF employing Safari on the Iphone and iPad. The first method employs the screenshot software:
Move 1: Open a webpage in Safari and get a screenshot. This technique depends on your machine.
Stage 2: On the adhering to monitor, pick out the Comprehensive webpage tab and execute any markups you want to contain. Choose Finished when you’re completed.
Image utilized with authorization by copyright holder
Action 3: Decide on Save PDF to information on the resulting pop-up.
Phase 4: Pick a spot on your gadget and select Save to entire.
Possibility 2: Safari for iOS/iPadOS
The next process works by using the Share tool:
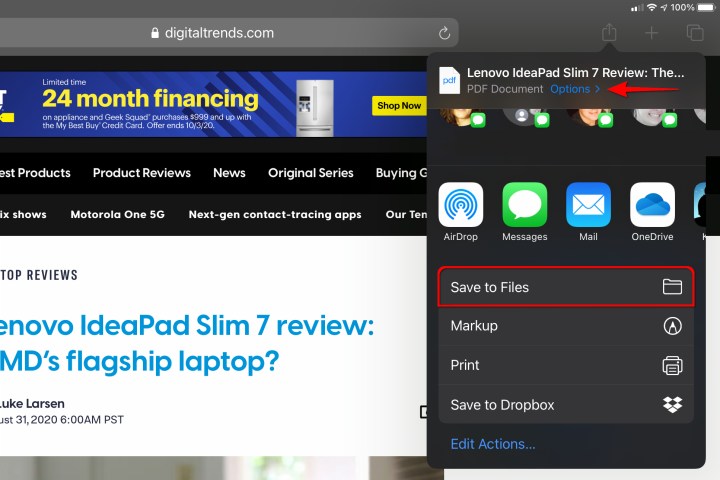
Action 1: Open the webpage in Safari and choose the Share button.
Stage 2: On the fall-down (iPad) or pop-up (Iphone) Share Sheet, decide on Selections stated below the webpage title.
Phase 3: Pick out PDF on the pursuing checklist and then decide on Back (iPad) or Completed (Apple iphone).
Stage 4: On the Share Sheet, choose Help you save to data files.

Impression utilized with permission by copyright holder
Phase 5: Pick a destination and then decide on Help you save.
Chrome for Android
Observe these ways to save a webpage to PDF using Chrome for Android:
Action 1: Open your sought after webpage in the Chrome application, choose the 3-dot icon located in the major-right corner, and decide on Share in the drop-down menu.
Phase 2: A pop-up menu appears on the bottom of the display. From this menu, decide on Print.
Stage 3: Find the Down arrow at the best of the display screen and select the Conserve as PDF selection on the fall-down menu.
Move 4: Choose the Down arrow underneath Paper dimension and choose your doc selections (dimensions, color, webpages) if required.
Action 5: As soon as you’re prepared to preserve your PDF, find the circle PDF icon on the right aspect of the monitor.
Stage 6: Give your file a identify by navigating to the base of the pursuing display, coming into the name in the textual content box, and then choosing Help you save.
You also have the opportunity to choose your preserve locale just by pressing the Three horizontal strains (you’ll see these on the leading still left of your screen). You can pick from a range of alternatives, which includes the Downloads folder, somewhere else in your device’s storage, or in your Google Push.
Chrome for iOS
You are also ready to preserve PDFs right from Chrome if you’re working with an iOS system however, the recommendations are a bit distinct.
Step 1: Select the Share icon (you can locate this in the top rated-correct corner of your display screen) and scroll down a bit until finally you see the Print solution. Pick out it.
Move 2: From the Print menu, use both equally of your fingers to make a pinching movement that will make it possible for you to zoom in and get a nearer view. Performing this will bring about the site to immediately completely transform into a whole-screen PDF that you can take a look at.
Phase 3: On the top-proper of the display screen, select the Share icon all over again, then decide Save to documents. You can then enter the identify you want to call your file, and that’s it – now you have a PDF of your webpage. Preserve in brain that you can also put into action this method on Firefox for iOS.
Extensions and internet applications
Do you want more options for building distinct types of PDFs? Do you require to customize PDFs just before they are designed? There are many on the internet extensions and net-based mostly tools that specialize in changing HTML to PDFs, with a great deal of alternatives for how the PDF seems and where by it goes. These choices are specially helpful for developers and organizations that need to convert several pages at when.
PDFShift
PDFShift is a fast on-line resource made for pace. For prolonged-phrase use, all you need to have is a free account, but the authentic price is in the total set of tools that allow for for mass conversions of HTML at significant speeds for severe assignments.
NovaPDF
NovaPDF gives company-pleasant licenses for its PDF creator and manager. You can just print to NovaPDF to routinely generate a PDF and customize the “printing” job with NovaPDF’s possibilities for overlays, watermarks, digital signatures, and additional. It is a excellent resource for far more in depth do the job.
Adobe Acrobat
If you pay for a membership to Adobe expert services (or you’re prepared to commence a no cost trial), there is an further choice. Adobe enables you to set up a PDF toolbar in your browser. This generates a very simple Convert to PDF button that allows for superfast conversions on the fly. The toolbar operates on World-wide-web Explorer, Chrome, and Firefox and could be extra handy if you regularly use Adobe tools.
Editors’ Tips